
ANDROID BUTTONBAR COLOR ANDROID
To run the app from android studio, open one of your project's activity files and click Run icon from the toolbar. Shieldly - Insurance concept app animation app button color design. BaseColumns CalendarContract.AttendeesColumns CalendarContract.CalendarAlertsColumns CalendarContract.CalendarCacheColumns CalendarContract.

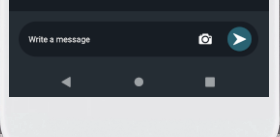
I assume you have connected your actual Android Mobile device with your computer. Button Bar Navigation android app design button bar button nav ios app ios design.
ANDROID BUTTONBAR COLOR CODE
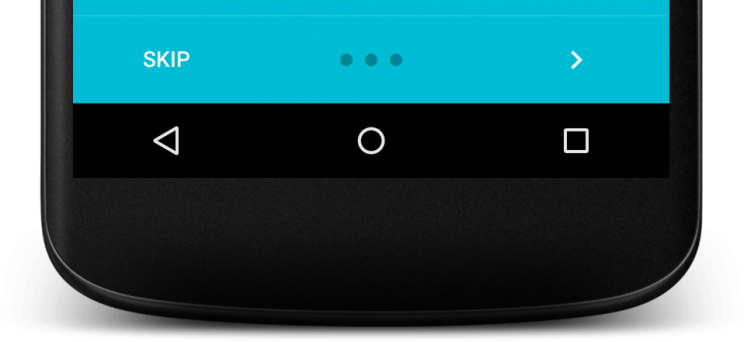
Step 3 − Add the following code to drawable / background.xml About navbar color : the color must match Color of Android button bar at the bottom of the screen calengoo option. Defaults to the normal background color of this view (Android), black (iOS).
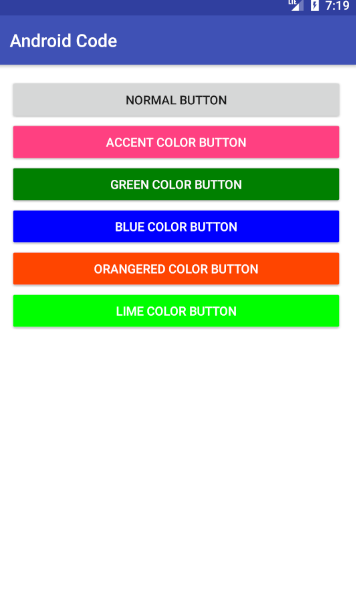
In the above code, we have taken button view to show different colors. createButtonBar method orSoftKey - Home Back Recent Button is easy to swipe up and. We recommend using the light and dark props to properly contrast text color.

Step 2 − Add the following code to res/layout/activity_main.xml. This app provides several features and designs colors to make an awesome Home Back Button bar. The color prop applies a color to the background of the bottom navigation. Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project.


(I had to edit this from my app, so it might not be copy/paste ready.This example demonstrate about Standard Android Button with a different color I switched to just build my own persistentFooterButtons after all. persistentFooterButtons are wrapped in a ButtonBar, which appears to limit your styling options.īottomNavigationBar is a single widget, though, so you can fiddle with it.
Just like we use
 0 kommentar(er)
0 kommentar(er)
