

Important: When you’re giving a size proposal, it might contain nil values for either or both of its width or height. You can also optionally make these methods cache their calculations if you’re doing something particularly slow, but I’ve yet to encounter a situation where this is needed. This will be given the same size proposal as the first method, but will also be given a specific bounds to work with – this will be
#Flowlayout space between components install
Step 1: Install the Extension Pack for Java. Some of the basic concepts regarding AWT hierarchy are as follows: These GUI components are automatically drawn whenever the window they are in is drawn. JAVA GUI FLOWLAYOUT SPACE BETWEEN COMPONENTS INSTALL Step 2: In Visual Studio Code, open the Command Palette (P (Windows, Linux Ctrl+Shift+P)) and then select the command Java: Create Java Project. Step 3: Select the option JavaFX in the list, follow the wizard, which will help you scaffold a new JavaFX project via Maven Archetype.

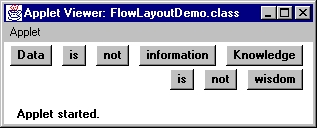
Thus we will not need to explicitly put in commands to draw them. Actions on these GUI components are handled using Java’s event model. If the container is wider than necessary for a row of components. If the horizontal space in the container is too small to put all the components in one row, FlowLayout uses multiple rows. FlowLayout puts components in a row, sized at their preferred size. Java provides five layout managers for handling the layout of components in a GUI.Container: Container is a class that contains all the components such as button, textfield, titlebar, menubar, etc.When a user interacts with a component (clicks on a button, types in a eld, chooses from a pop-up menu, etc. You can run FlowLayoutDemo using Java TM Web Start. Components: Components are the GUI objects such as buttons, labels, text fields, checklist. When a container size is changed (eg, when a window is resized), FlowLayout recomputes new positions for all components subject to these constraints.

to right and in multiple rows as needed (like the Flow layout manager.). FlowLayout arranges components from left-to-right and top-to-bottom, centering components horizontally with a five pixel gap between them. Java gui flowlayout space between components The most basic component of Javas graphics user interface is components. Each component controlled by a box layout butts up against its neighboring components. It creates a space for an application where all the components can be fit in. Some decisions such as wall thickness and pin diameter, may depend on scientific calculations, but the nonscientific component of design remains primary.Design courses, then. If you want to have space between components, you must insert invisible. Such questions have a range of answers that are supplied by experience, by physical requirements, by limitations of available space, and not least by a sense of form.

The panel does not contain menubar or titlebar in it but can contain other components like textfield, buttons. JAVA GUI FLOWLAYOUT SPACE BETWEEN COMPONENTS INSTALL.


 0 kommentar(er)
0 kommentar(er)
